About HTML Arrows

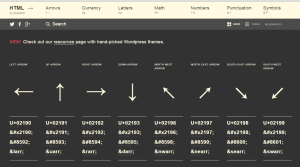
HTML Arrows is a multifaceted reference tool created by Zeppelin.io. The quick summary: it presents codes for displaying symbols in a number of different formats. In the screen shot above, on the left, you see the left-arrow symbol ( ← ). Beneath it are the formats for unicode, hex (or hexadecimal) code, and HTML code and entity.
At the top of the screen is a menu to take you to subsets of symbols: arrows, currency, letters, mathematical symbols, numbers, punctuation, and other symbols.
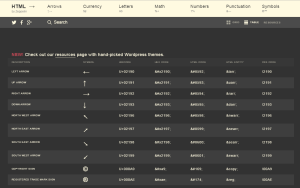
In the row just below that menu, there’s a search function and controls to switch from grid style (what you see above) to table style (below).

What’s the accomplishment?
References job aids don’t guide a specific task; they’re not a procedure like a recipe, and they’re not helping you make a particular decision. The goal of a reference job aid is to organize information that the intended audience can use in a number of ways.
I see two main categories of reference job aids:
- Recall: these references present clusters of information (like the Articulate keyboard shortcuts), or indexes (like dictionaries or tables of codes).
- Callout: these references either decode information (the fields on a form, the parts of an engine) or organize information spatially (like a you-are-here diagram or a geographic map)
I’d put HTML Arrows in the recall camp. In fact, though, calling it a list is like calling a 777 a vehicle.
Who’s the performer?
Someone needing to know the code for a particular format (“What’s the HTML for the capital cedilla [ Ç ] ?”). And, likely, someone browsing a category to see whether there’s a symbol (like for the Thai bhat).
Background
Alexander Dixon, one of the creators HTML Arrows kindly shared some background. He and his friend, in their web design roles, often needed some of these codes. “We thought it would be a fun design challenge to quickly build our own version; the highly typographic nature of the content was exciting — which surprisingly none of the sites we had found really embraced.”
The table layout, he says, delivers a conventional list that might be faster for advanced users; the grid is very easy to navigate visually.
The feedback so far has been really positive, most suggestions are for additional symbol sets on the homepage or main sub-pages.
The value we believe the site brings is in the focus on typography and color to create clear visual hierarchies for both navigation and page elements, the structure of which we derived from the HTML character sets and symbols themselves.
…We’re excited people have found the site helpful, and it’s very cool to see that it can be useful in ways other than simply as a character reference.
My comments
As I told Dixon, this is an stellar example of a job aid. I’m especially glad to talk about it here since it dispells the job-aids-must-be-small myth.
Beyond that, it shows how powerful and appropriate a digital job aid can be. I’m not opposed to paper (you should see my workspace as I write this). 50 years ago, in fact, if you’d wanted an index of symbols (so you’d know what § was called, say), you’d have needed a pretty heft manual and been happy to find it.
Zeppelin has harnessed the power of code to deliver lots of functionality, almost effortlessly:
- Swap between grid format and table format.
- Choose subcategories via the main menu (arrows, currency, letters, and so on)
- A search function (“…a final element we wished existed on more of the sites we used…”)
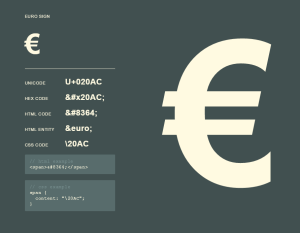
In addition, you can click an individual symbol for a close-up that includes (in this case) an HTML example and a CSS example.