A definition I’ve been working on:
A job aid is:
External information
designed to reduce reliance on memory
that someone uses to accomplish results
that they otherwise couldn’t.
External information…
When someone’s got information inside their head that they can retrieve and apply when needed, we say they’ve learned that information. Think of a job aid as holding information that doesn’t need to be learned.
There’s more of that than you might think.
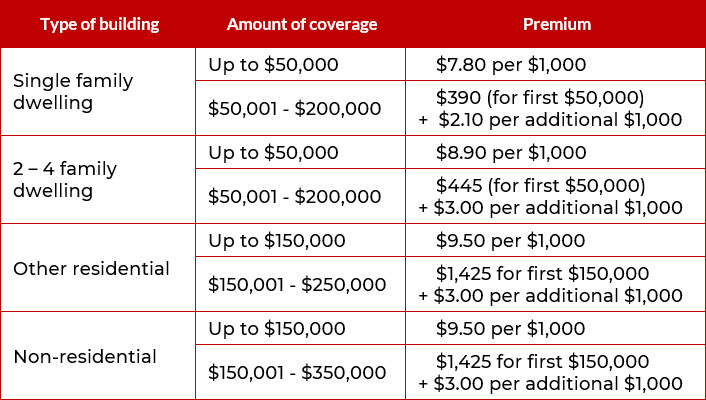
You can’t calculate flood insurance premiums if you haven’t learned what insurance means or can’t do basic math. With a guide like the chart below, though, you don’t need to have learned the coverage limits for different buildings nor the applicable rates. They’re stored in the job aid.

You can probable figure the premium for $200,000 of flood insurance on a 2-family dwelling, even without being a licensed agent.* And if you are an agent, such a chart reduces your cognitive load.
* Calculating the flood insurance premium:
— When the type of building is “2-4 family dwelling,” and
— when the amount of coverage is $200,000,
— then the premium is $445 for the first $50,000…
— plus $3 per thousand for an additional $150,000 ($3 x 150 = $450).
The premium is $895.
…designed to reduce reliance on memory…
I use “memory” instead of “learning” when I’m talking about job aids, mostly to highlight the kind of information that typically doesn’t need to be stored in memory. Often that’s voluminous facts, or infrequently-used information, or information that’s likely to change.
I once was a ticket agent for Amtrak. After a few months on the job, I could quote the fares from Detroit, where I worked, to about 50 different cities, including the family-plan discounts for accompanying spouse or children.
When the fares changed, I had to consult the tariff (the official rates and rules), just as when I needed to do something unusual for my office, like write Metroliner tickets or group tours. There was no point in my storing those steps in memory–too complicated, and too infrequent, to justify the effort.
It’s true that in some circumstances, repeated use of a job aid will help you learn the information it contains. That’s the training-wheels effect: repeated application of the job aid makes you familiar with its contents. You start storing some of the content in your own memory.
(Whether that’s always a good idea is a different consideration.)
…that someone uses to help accomplish results…
By accomplish, I have two things in mind.
First, there’s the completion of whatever the task is. Once you’re finished, what do you have that you didn’t have when you began? The task of calculating a flood insurance premium has as its result a specific flood insurance premium for a specific level of coverage on a specific structure.

Safely. In working order. NASA photo.
The second thing I have in mind is that the results meet requirements. Did the thing you completed achieve your goal? Was the insurance calculation correct for the type of building and the amount of coverage?
Accomplishment is crucial for job aids. If someone can produce accurate flood insurance quotes using the job aid, without memorizing the types of structures, levels of coverage, and rates at each level, what’s the rationale for requiring such memorization?
That’s not to say “job-aid everything.” Rather, there’s often a lot of inertia and ritual about knowing things rather than looking them up. The effort to accurately and reliably memorize a great deal of factual information isn’t always justified by the effort nor by post-memorization performance.
…that they otherwise couldn’t.
This phrase is the flip side of the “accomplish” part.
It underscores the way a job aid makes task-specific information external, and the way it supports a person who doesn’t have that information stored in their head. Without the flood insurance chart or prior skill in producing premium quotes, you couldn’t calculate a appropriate rate. With the chart — a job aid storing external information designed to reduce reliance on memory, while helping you produce an accomplishment that you couldn’t have otherwise — you can.
Just like it says on the box.












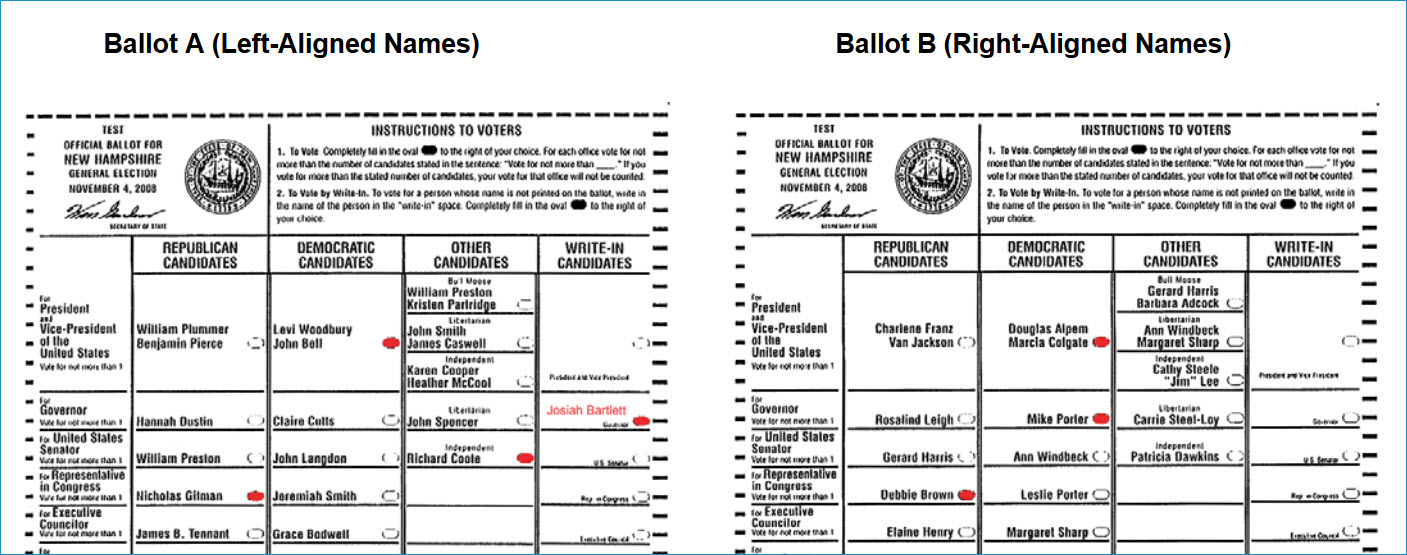
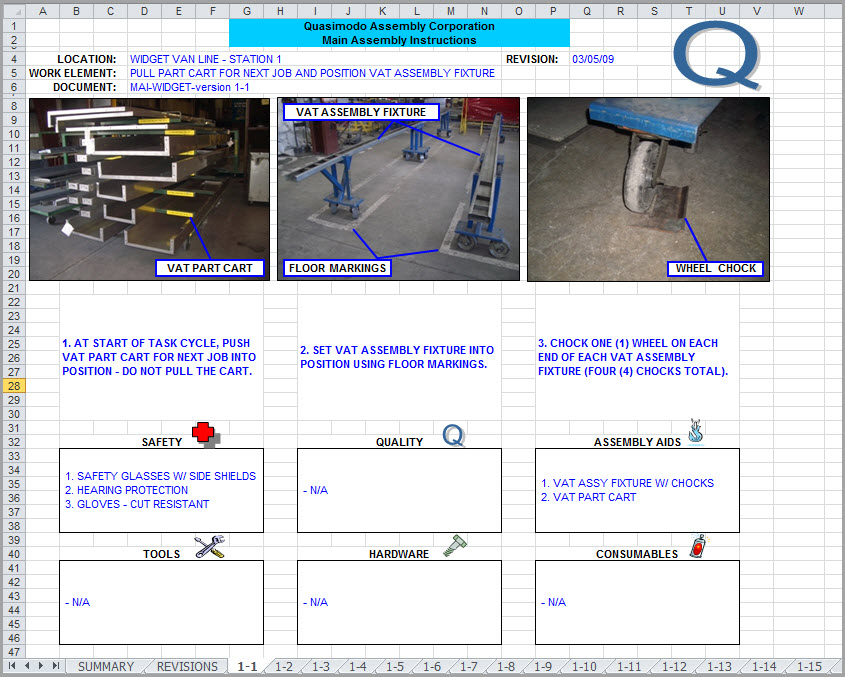
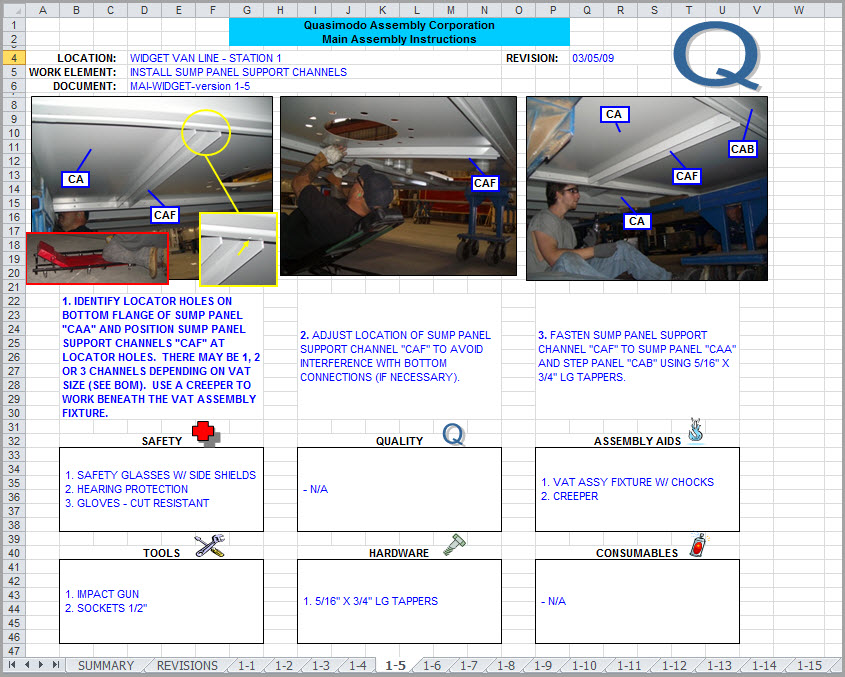
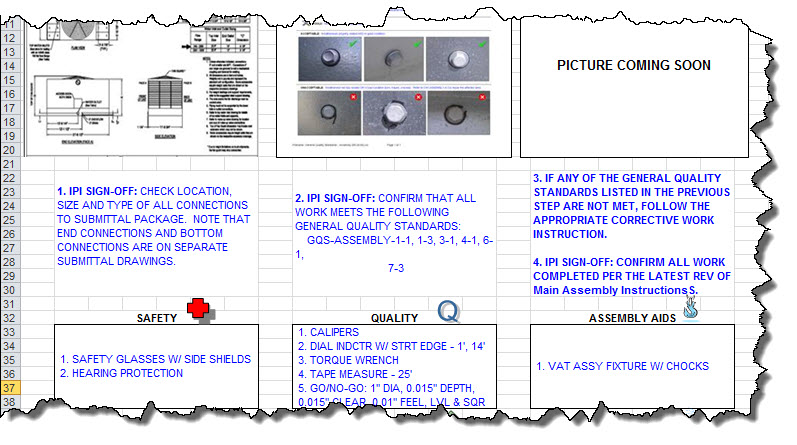
 Is this a job aid? And if not, does it matter?
Is this a job aid? And if not, does it matter?